许多参加web前端培训的同学,学习之初对于编辑工具的使用都有相应的困惑,不知道如何选择,又或者根本不知道有哪些,下面老师罗列一下web前端常用的编辑工具,希望对大家有所帮助。

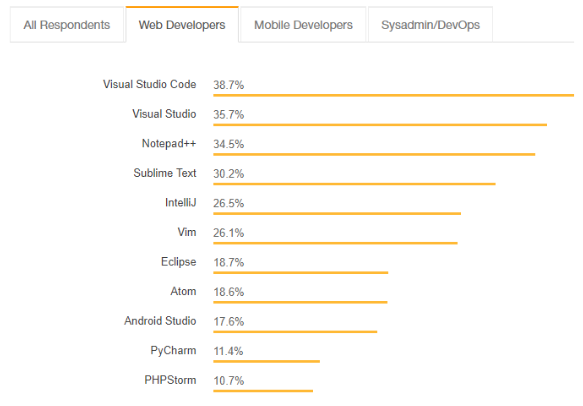
分享之前,我们先看一个排行,这是在近几年年针对开发人员的一份调研结果-最流行的开发环境和工具,从中我们可以看出比较主流的web前端编辑工具,见下图:

VS-code
VS-code是微软的跨平台源代码编辑器,无论大小公司都在用这款编辑器。它在启动和运行时都比Atom快。包含易于使用的市场和良好的扩展生态系统、内置的Git集成、内置调试器等优点,值得注意的是,VS-code是完全可定制的,vs-code像一个年轻的小伙子,超气蓬勃,充满无限可能。
Sublime Text
Sublime Text已经发布了三个版本,目前最新的版本是Sublime Text 3,这个编辑器背景颜色是黑色的,配上五颜六色的字体,看上去很酷炫,看上去有点黑客的感觉,用它写代码绝对是一种享受,不过这款编辑器如果要实现更多的功能,需要安装插件。
webstorm
WebStorm是jetbrains家的产品。被广大中国JS开发者誉为“Web前端开发神器”,内置齐全的插件、高效准确地智能感知Angular语法指令、支持一系列最新的技术,新增支持Meteor,集成PhoneGap、Cordova等移动开发框架功能,唯一美中不足的是需要收费。
ATOM
ATOM是由GitHub创建的免费开源代码编辑器,它的UI设计得非常好,可以将接口分割成不同的窗格,以便轻松地比较不同的文件。Atom还附带数以千计的开源包和主题,其中许多是由第三方开发人员创建的。由于Atom为开发人员提供了许多高级特性,它已迅速成为最流行的代码编辑器之一。
一个好的编辑器,往往能帮助开发人员提升编码效率。如果非要把工具列一个等级的话,老师认为editplus、text属于基础人员编辑工具,sublime、HBulider属于中级编辑工具,websorm、VSCode则属于高级编辑工具,以上就是web前端常用的编辑工具有哪些?的全部内容了,想了解更多工具信息,请直接联系网站在线老师获取。